Hallo semua, sebelumnya saya mohon maaf karena baru update PART 2 nya karena lagi menjalani UTS :"D
Untuk yang belum baca PART 1 klik link ini Tutorial Pembangunan aplikasi panorama sederhana dengan Flash cs6 & ActionScript 3.0 - PART 1
Jika Sudah , yuk mari simak langkah - langkah lanjutan nya dibawah ini
1. Insert -> New Symbol
3. Buat lah objek kotak dengan Rectangle Tool atau klik tombol R
5. Pada Timeline klik frame 100 lalu Klik kanan -> Insert KeyFrame
6. Pada Timeline Seleksi/blok frame 1 - 100
7. Klik Kanan -> Create Classic Frame
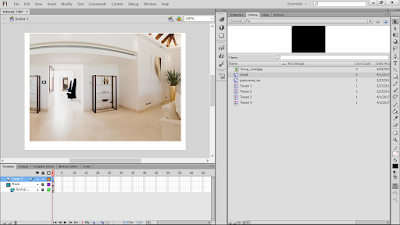
9.Untuk kembali ke Scene 1 Klik "Scene 1" yang ada di pojok kiri atas
11. Oh iya sebelumnya ubah dulu transparansi nya ya / alpha nya jadi 1%
14. Setelah itu klik layer Background klik gembok nya -> klik gambar nya -> pada instance isi panorama_mc
17. Klik Text Tools lalu buat lah seperti dibawah ini
Note : beri nama "Harga" pada instance dan aturlah size font nya
18. Klik layer Actions -> F9 -> Masukkan Script Berikut.
19.CTRL + ENTER untuk melihat hasilnya
Sekian dari saya tentang Tutorial Pembangunan aplikasi panorama sederhana dengan Flash cs6 & ActionScript 3.0
Jika ada pertanyaan atau kurang jelas silahkan comments dibawah ya. Terima Kasih , semoga bermanfaat :D
Untuk yang belum baca PART 1 klik link ini Tutorial Pembangunan aplikasi panorama sederhana dengan Flash cs6 & ActionScript 3.0 - PART 1
Jika Sudah , yuk mari simak langkah - langkah lanjutan nya dibawah ini
1. Insert -> New Symbol
2. Beri nama Objek Dan Type nya Movie Clip lalu klik OK
Hasil :
3. Buat lah objek kotak dengan Rectangle Tool atau klik tombol R
4. Aturlah ukuran nya sesuai kebutuhan
Hasil :
6. Pada Timeline Seleksi/blok frame 1 - 100
7. Klik Kanan -> Create Classic Frame
8. Klik Frame 100 lalu klik kotaknya lalu ke properties ubah x nya menjadi -500 sesuai dengan panorama yang ada pada PART sebelumnya Tutorial Pembangunan aplikasi panorama sederhana dengan Flash cs6 & ActionScript 3.0 - PART 1
10. Tambahkan Layer Baru yang ada pada pojok kiri bawah, Pilih Libraries lalu DRAG and DROP Objek
11. Oh iya sebelumnya ubah dulu transparansi nya ya / alpha nya jadi 1%
hasil kembali ke Scene 1 :
12. Ubah nama layer 3 nya menjadi Objek, dan tambahkan layer baru dan ubahlah namanya menjadi actions
13. pada layer actions buka panel action atau (F9), ketik lah Script sesuai pada gambar dibawah ini:
15. Klik Objek yang kalian drop sebelumnya atau klik layer Objek lalu pada properties instance nya diisi dengan "rak" *tanpa kutip, sesuai dengan gambar dibawah ini
16. Klik Layer Actions -> Klik (F9) -> Masukkan Script sesuai pada gambar
Note : tekan CTRL + ENTER untuk melihat hasilnya
Note : beri nama "Harga" pada instance dan aturlah size font nya
18. Klik layer Actions -> F9 -> Masukkan Script Berikut.
Sekian dari saya tentang Tutorial Pembangunan aplikasi panorama sederhana dengan Flash cs6 & ActionScript 3.0
Jika ada pertanyaan atau kurang jelas silahkan comments dibawah ya. Terima Kasih , semoga bermanfaat :D






















Komentar
Posting Komentar